Сервисы в мобильном приложении
Экран «Сервисы» в мобильном приложении предназначен для размещения ссылок и полезной информации заказчика. Кнопки могут вести на web-ресурсы или определенные экраны приложения.
Инструкция по настройке экрана «Сервисы» в мультисервисной платформе
1. Авторизация в мультисервисной платформе
Перейдите по ссылке https://web-core.is74.ru/ и авторизуйтесь в Мультисервисной платформе по вашему логину-паролю
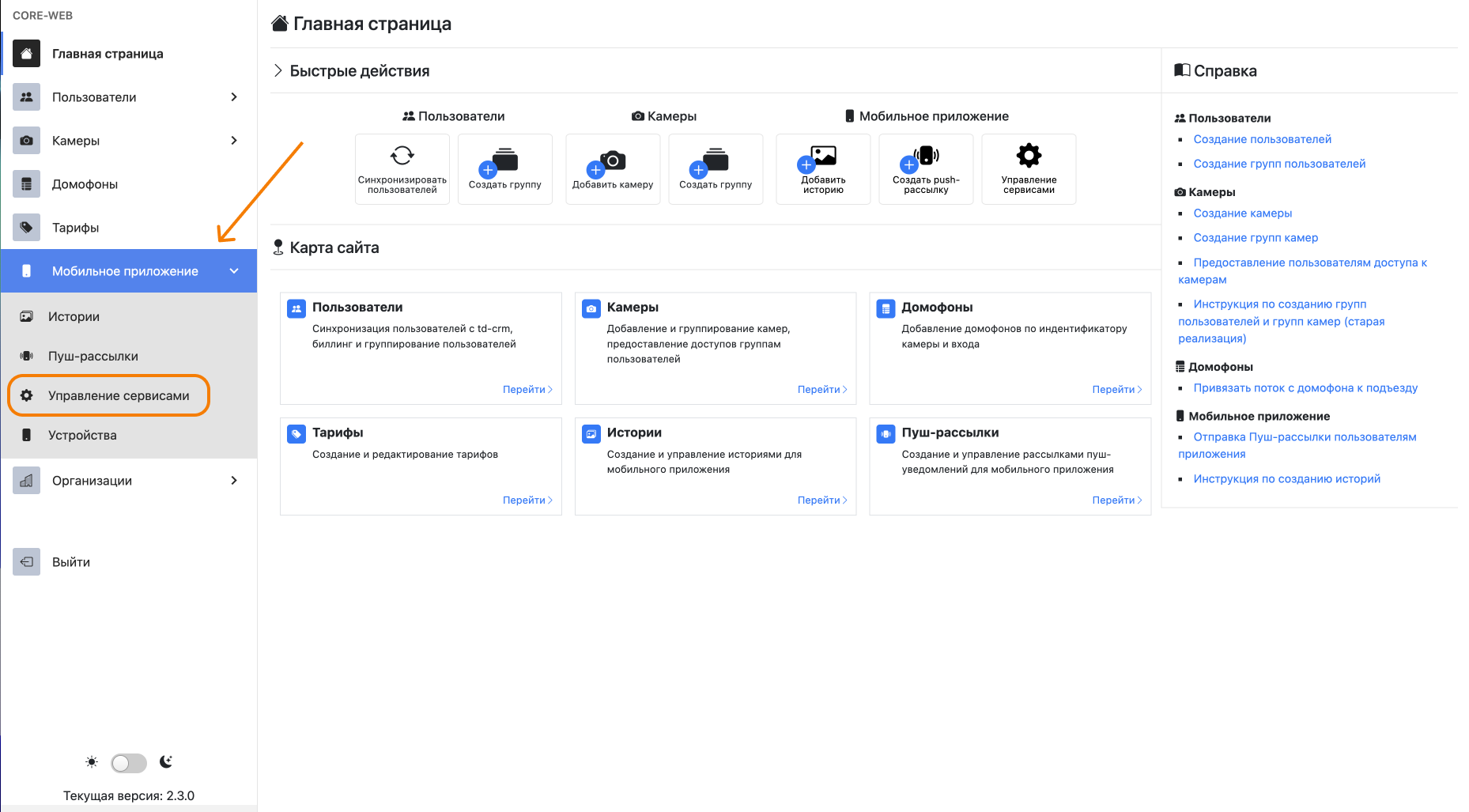
Для перехода на страницу управления сервисами откройте в боковом меню раздел «Мобильное приложение» и перейдите в подраздел «Управление сервисами» или перейдите по ссылке https://web-core.is74.ru/service.
Рисунок 1 — Главная страница мультисервисной платформы.
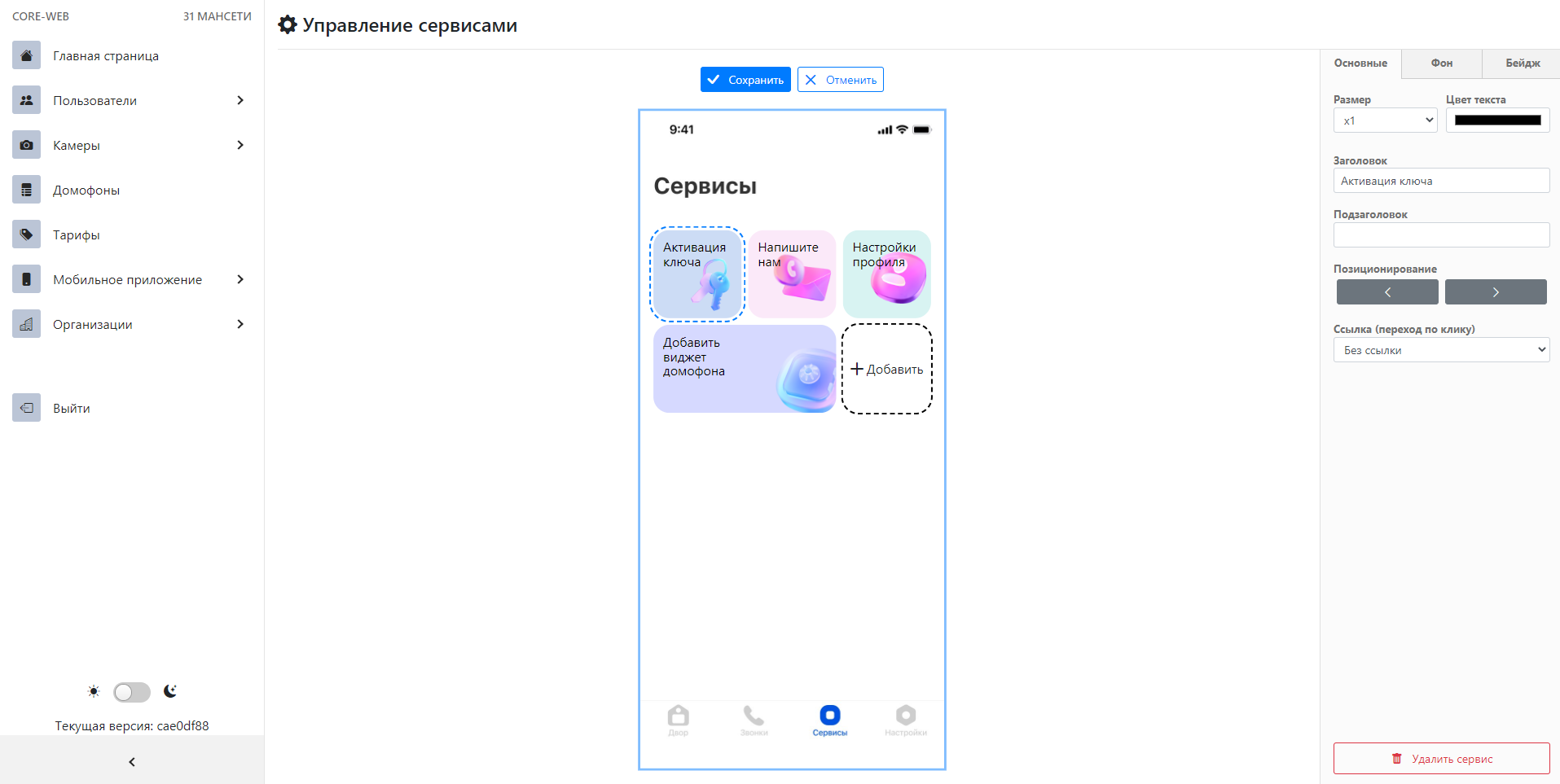
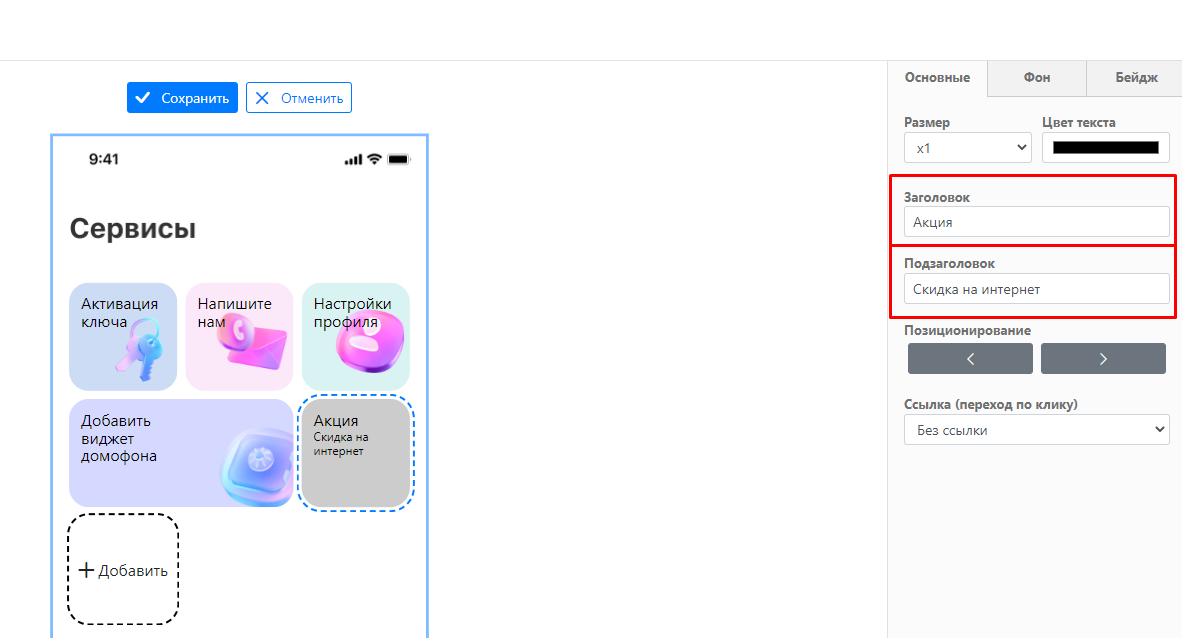
Вот так выглядит интерфейс настроек экрана «Сервисы».
2. Добавление сервисов
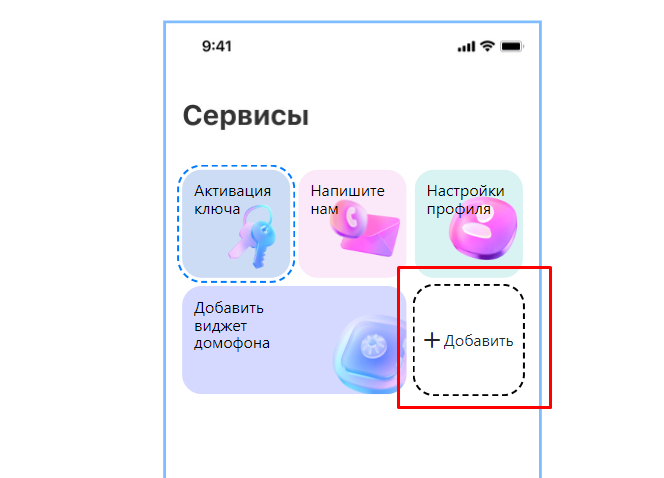
Чтобы добавить новый сервис, нажмите кнопку «Добавить».
3. Настройка и наполнение карточек
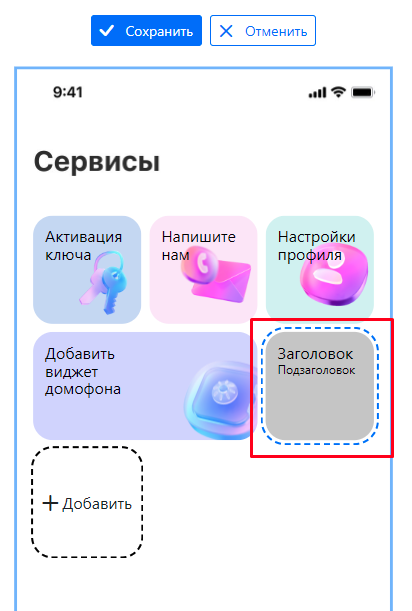
Появится новая карточка сервиса, которую нужно настроить. Все настройки открываются справа при нажатии на созданную карточку: «Основные», «Фон» и «Бейдж».
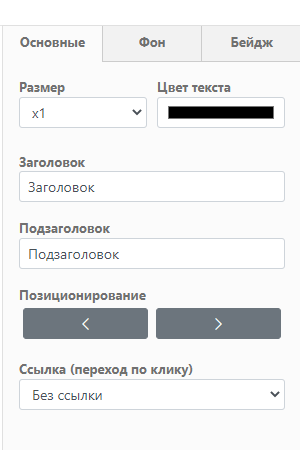
Во вкладке «Основные» пропишите заголовок и подзаголовок.
Обратите внимание, что если вы планируете сделать бейдж на карточке, то заголовок и подзаголовок должны помещаться в две строчки на предпросмотре.
Если бейджа не будет, заголовок должен помещаться в две строки, подзаголовок в одну строку на предпросмотре.
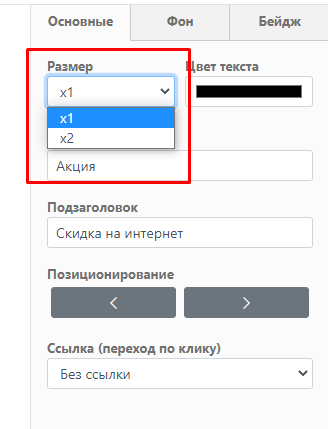
Также здесь можно поменять размер карточки и сделать ее в два раза больше.
 |
 |
При необходимости можно поменять расположение карточки на экране, настроив его с помощью стрелок пункта «Позиционирование».

Рисунок 7 — Изменение порядка карточек сервисов.
4. Создание ссылок для карточек
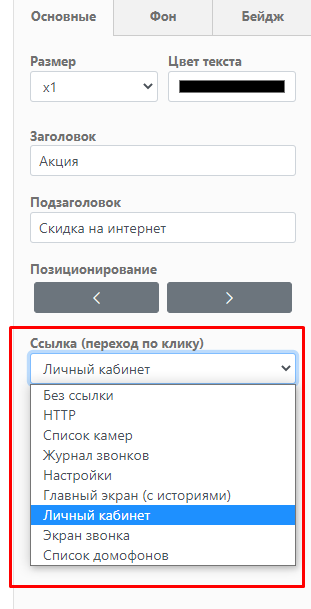
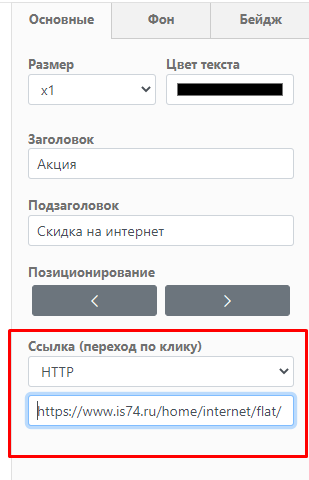
Затем нужно задать ссылку. Она будет перенаправлять пользователя на страницу сайта или раздел приложения при нажатии на карточку сервиса.
Если это сервис внутри приложения, выберите соответствующую кнопку. Ссылку на внешний сайт нужно добавить вручную.
5. Выбор фона для карточек
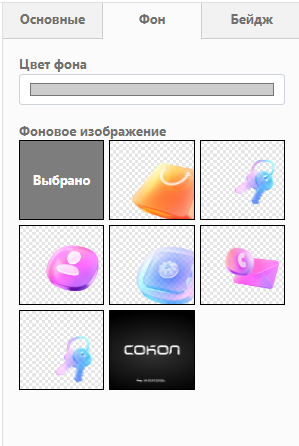
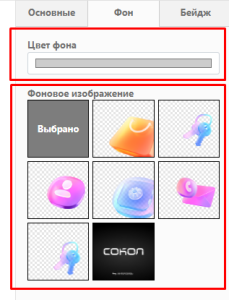
Во вкладке «Фон» можно настроить цвет и фоновое изображение карточки.
- Изображение можно взять из списка предложенных или загрузить собственное, нажав кнопку «Загрузить изображение» внизу блока настроек.
- Изображение обязательно должно быть квадратным;
- Размер загружаемого изображения должен быть не менее:
- 184х184 (размер x1 и x2)
- 218х218 (размер x1 и x2)
- 309х218 (размер x2)
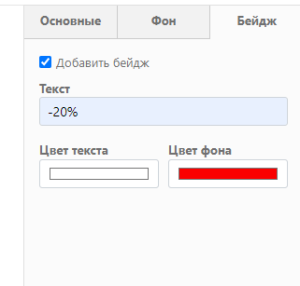
6. Добавление бейджей (акцентных стикеров)
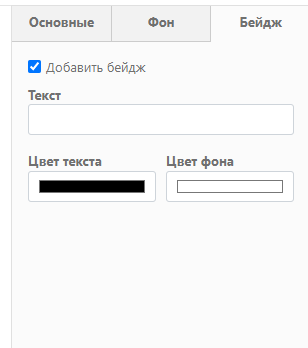
Также на карточку можно добавить бейдж. В нем можно указать размер скидки или дату проведения акции. Переходим во вкладку «Бейдж», прописываем текст и выбираем цвет текста и фона.
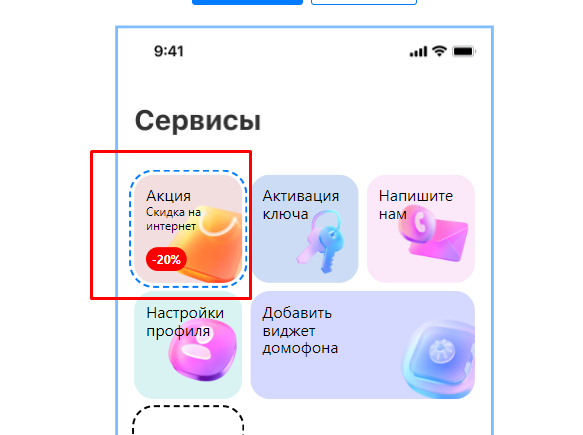
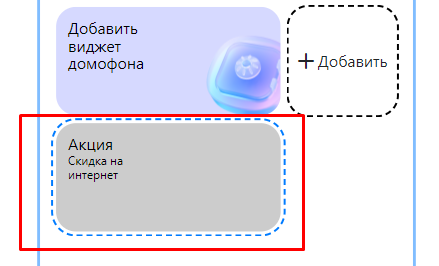
Готовая карточка с бейджем выглядит вот так:
Рисунок 11 — Карточка сервиса с бейджем.
7. Удаление карточки сервиса
Если вам нужно удалить карточку сервиса, выделите ее и в меню настроек «Основные» нажмите кнопку «Удалить сервис».
8. Публикация
Когда дизайн карточки настроен и назначена ссылка, ее нужно опубликовать. Для этого нажмите кнопку «Сохранить». После этого на экране «Сервисы» вашего приложения появится новый сервис.