Инструкция по созданию историй
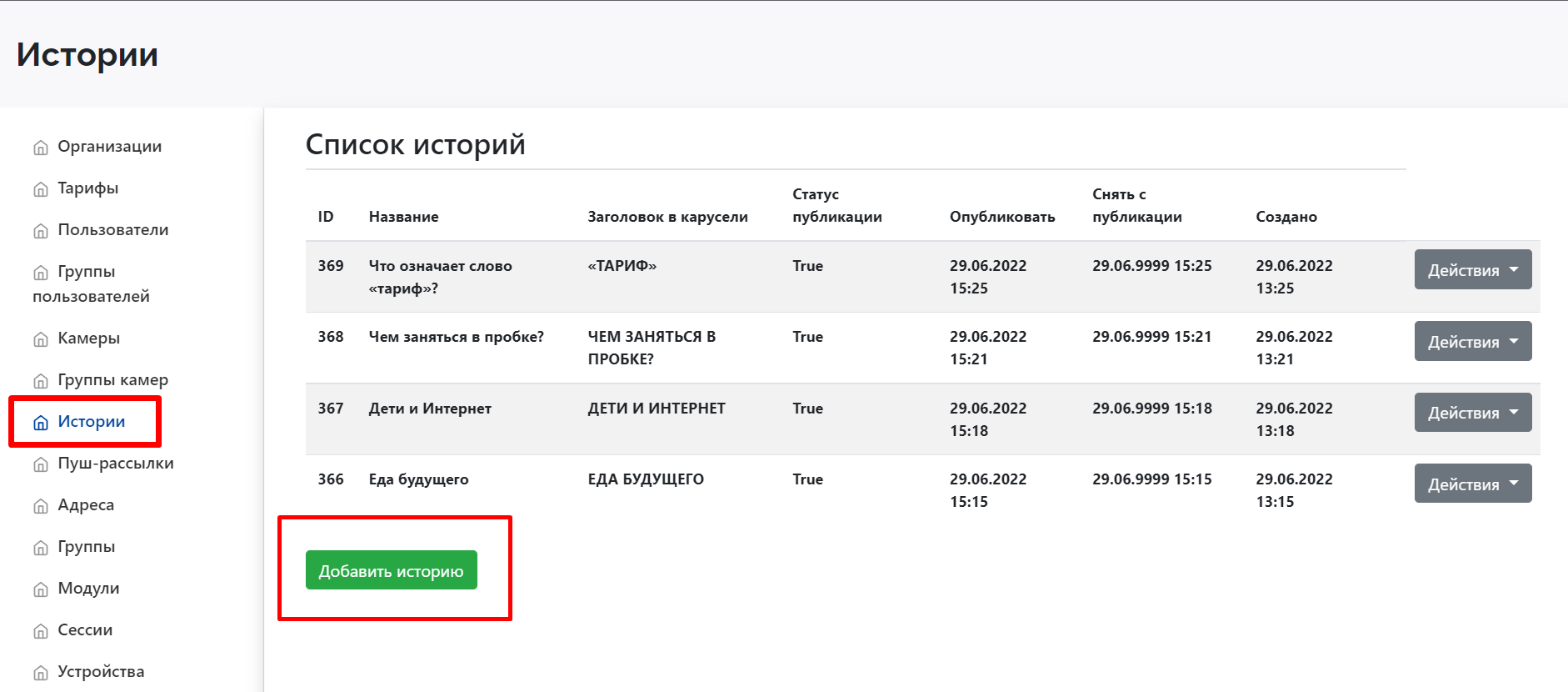
1. Заходим на сайт https://web-core.is74.ru/stories/ и открываем вкладку «Истории». Нажимаем кнопку «Добавить историю».
Рисунок 1 — Интерфейс историй в мультисервисной платформе.
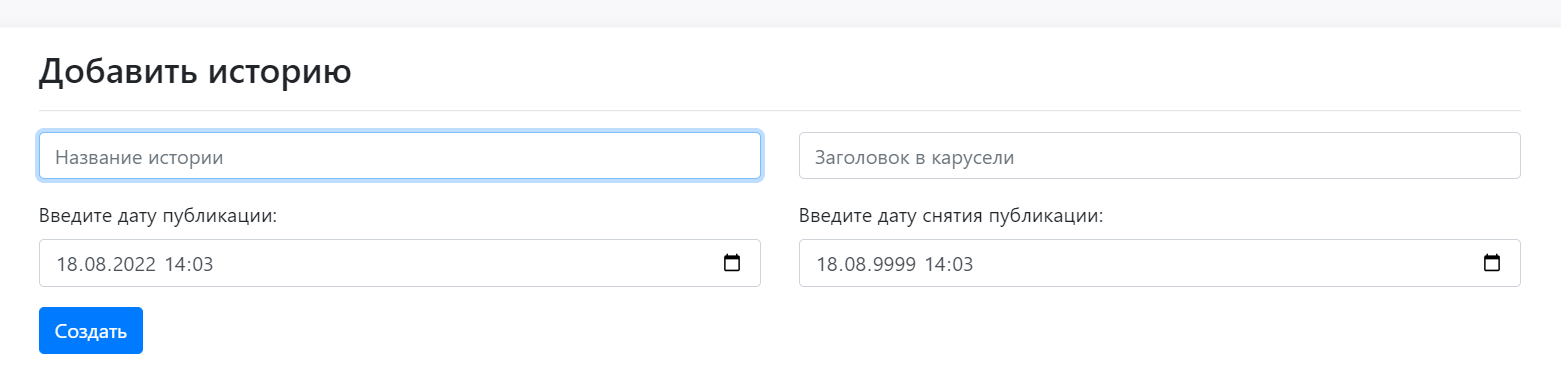
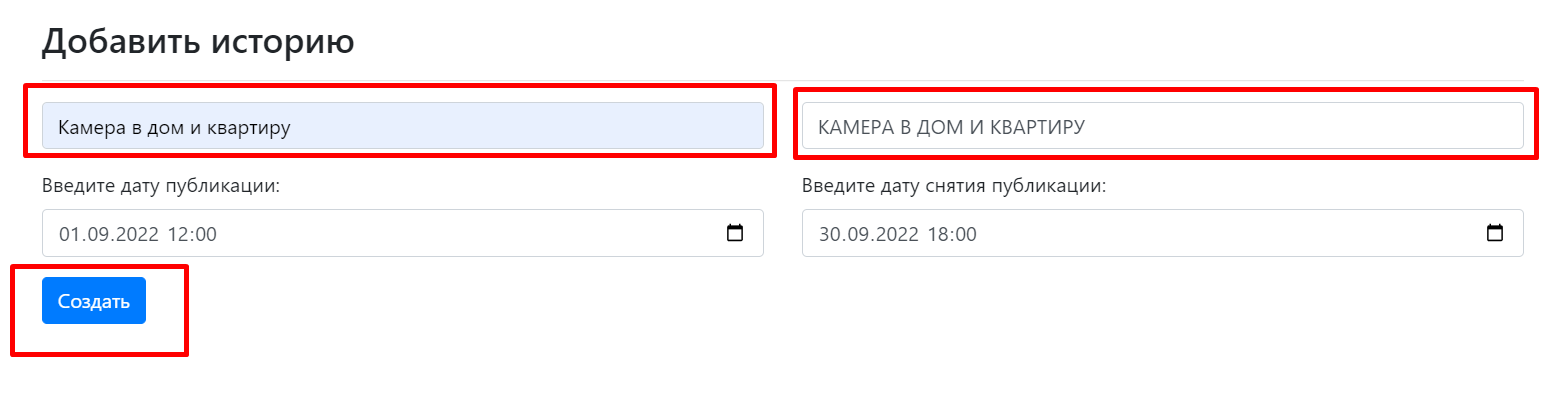
2. В поле «Название истории» вбиваем ее заголовок. В поле «Заголовок в карусели» дублируем этот же текст.
Указываем дату и, при необходимости, время публикации истории, а также дату и время снятия истории с публикации. Кликаем на кнопку «Создать».
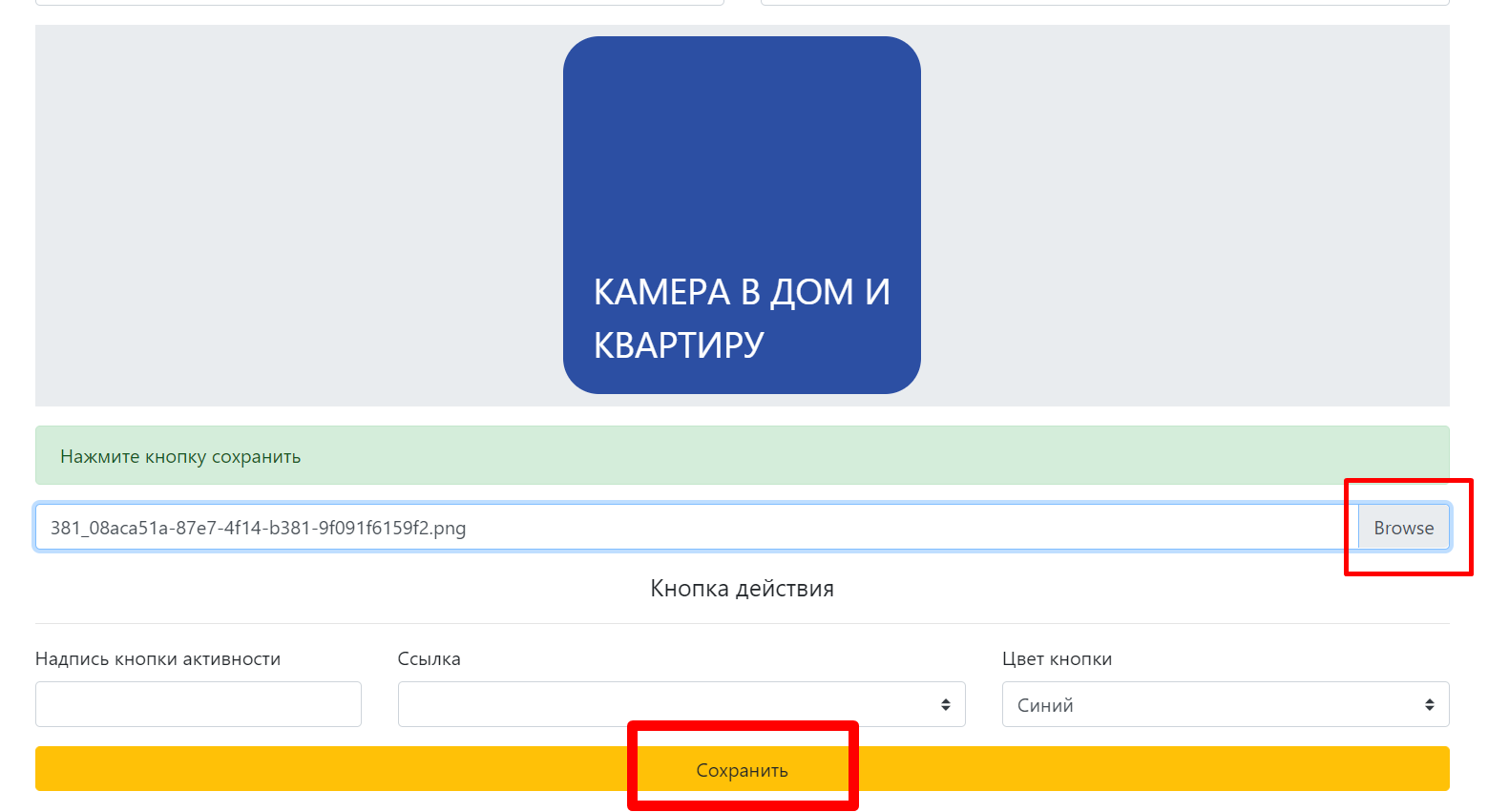
3. На открывшейся странице нужно загрузить обложку истории, которая будет отображаться в карусели историй на главном экране мобильного приложения. Размер изображения: 300х300 пикселей.
Нажимаем кнопку Browse и выбираем нужное нам изображение. Кликаем «Сохранить».
4. Затем жмем на кнопку «Добавить слайд».
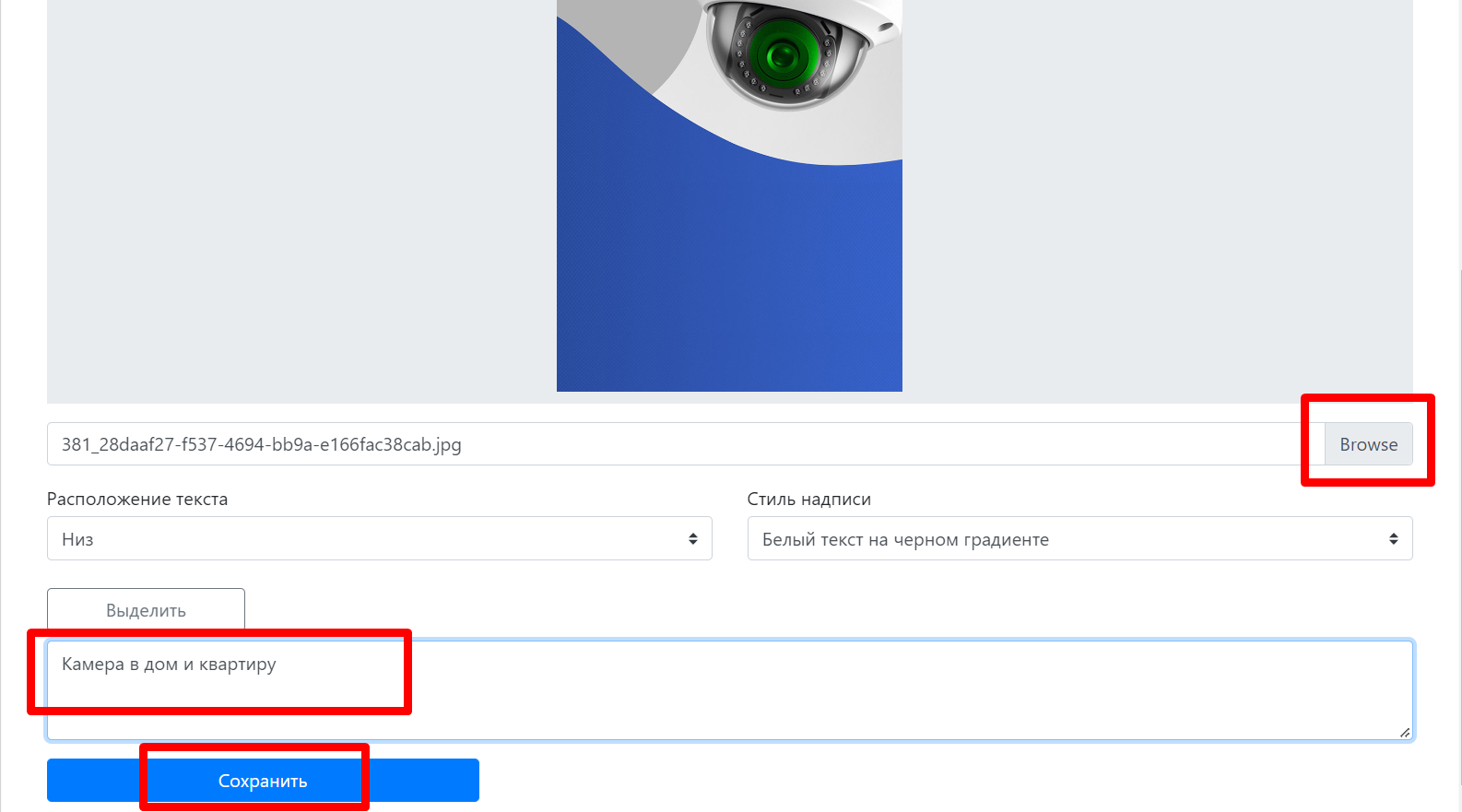
5. Перед нами откроется интерфейс добавления слайдов истории. Слайд, который вы будете добавлять самым первым, по умолчанию станет обложкой.
Обложка — самый первый слайд с названием истории, который открывается после выбора нужной истории в карусели на главном экране приложения. Соответственно, к ней нужно еще раз продублировать заголовок истории.
Жмем «Сохранить».
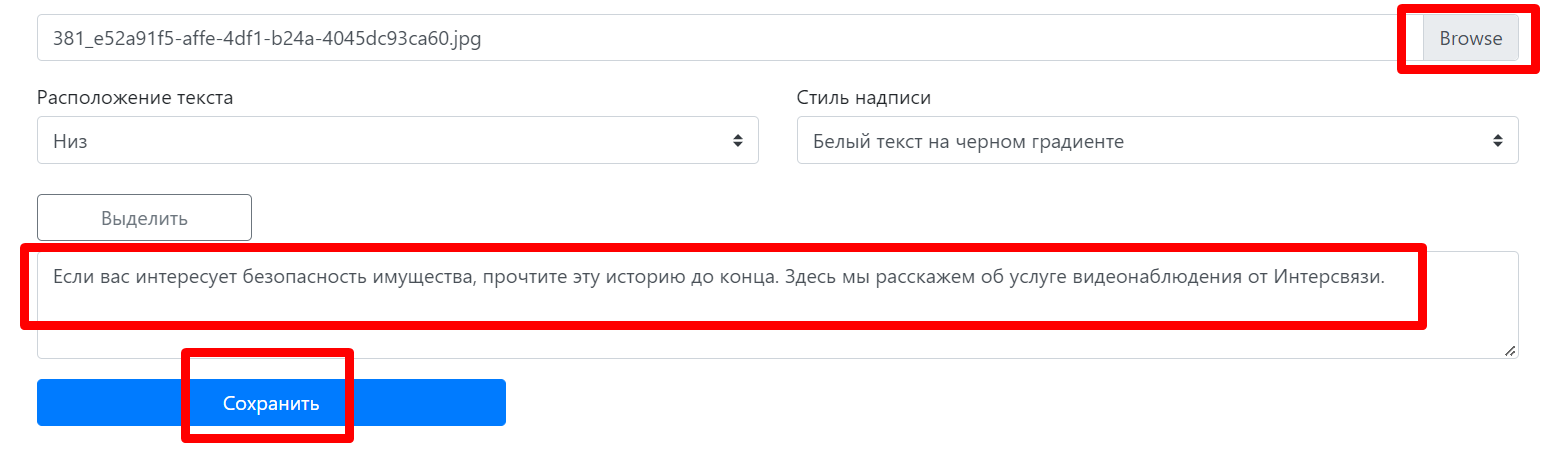
Рисунок 5 — Создание нового слайда истории.
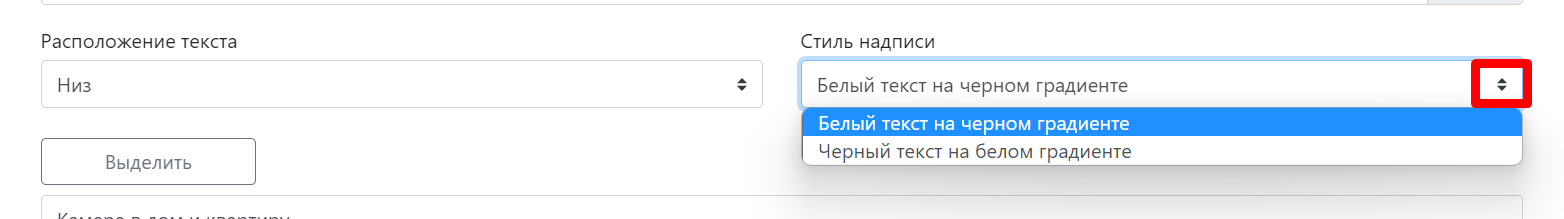
5.1. При необходимости можно менять расположение и стиль заголовка на слайде.
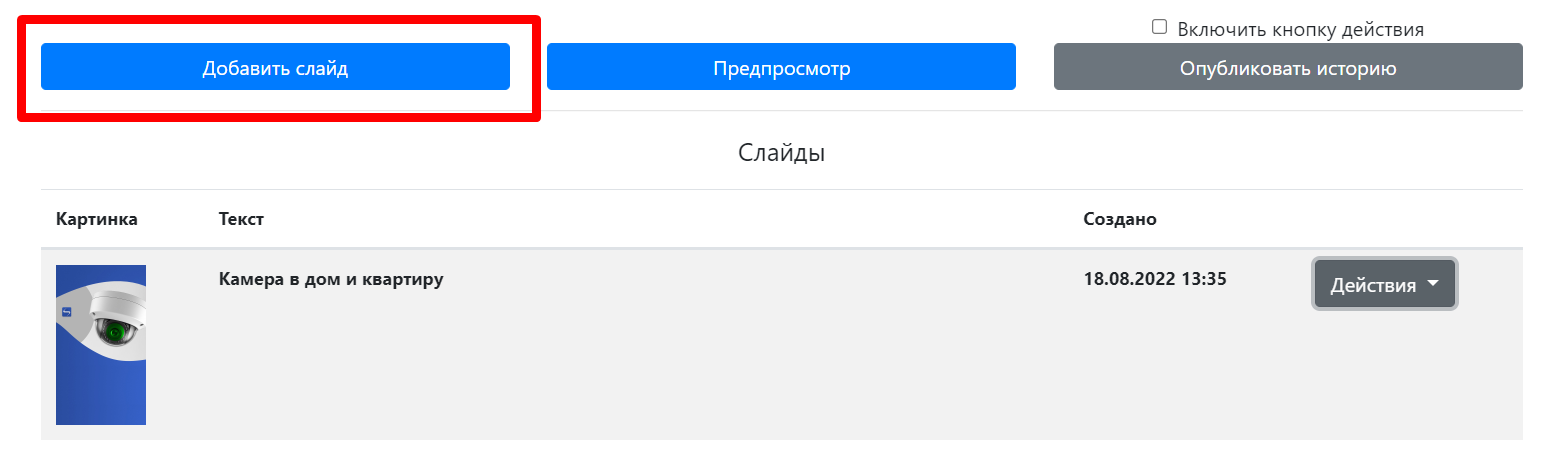
6. Затем добавляем остальные слайды историй. Добавить слайд —> Загрузить картинку (Browse) —> Добавить текст слайда —> Сохранить.
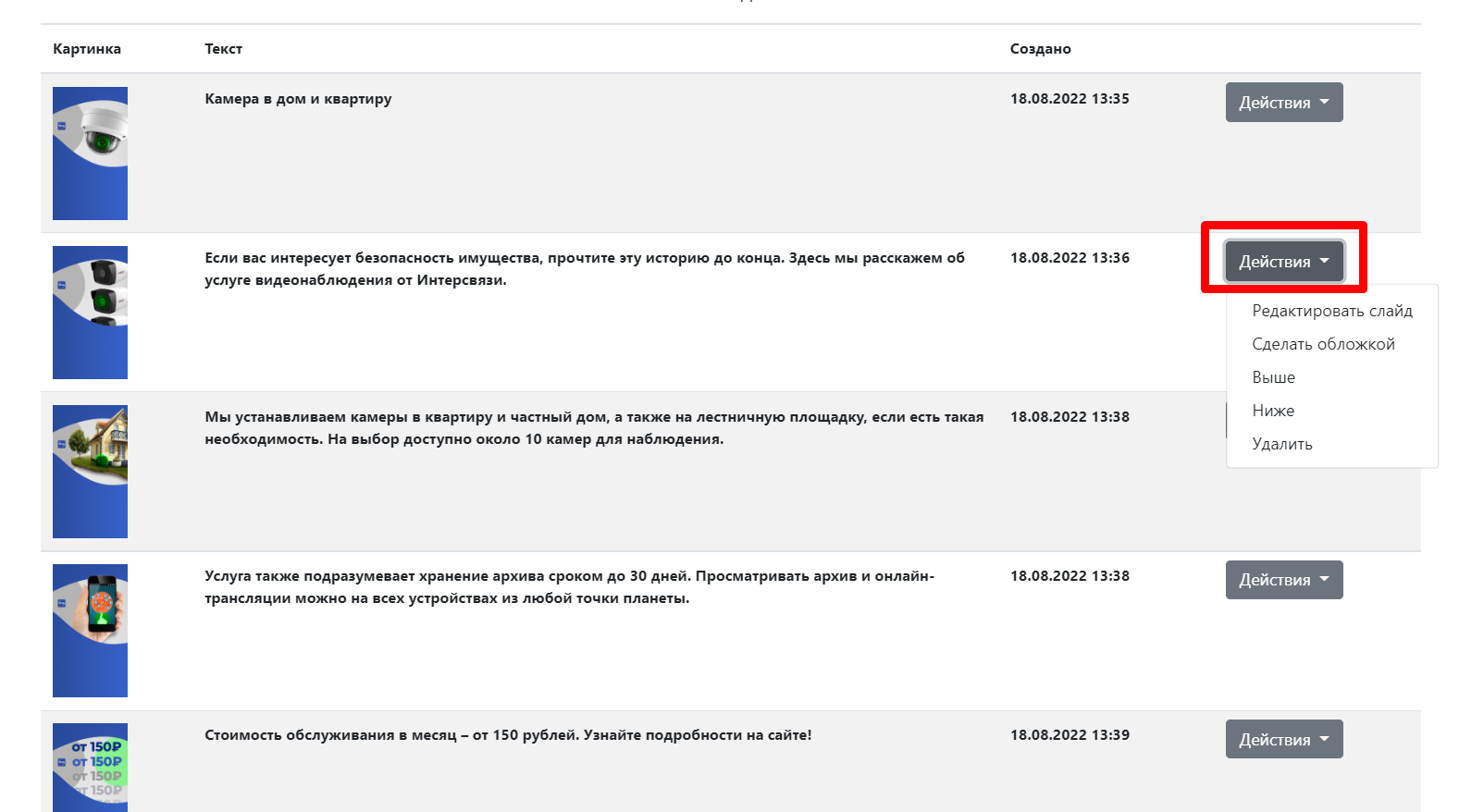
6.1. Каждый загруженный слайд можно редактировать, сделать обложкой, переместить выше или ниже и удалить.
Рисунок 8 — Общий вид готовой истории.
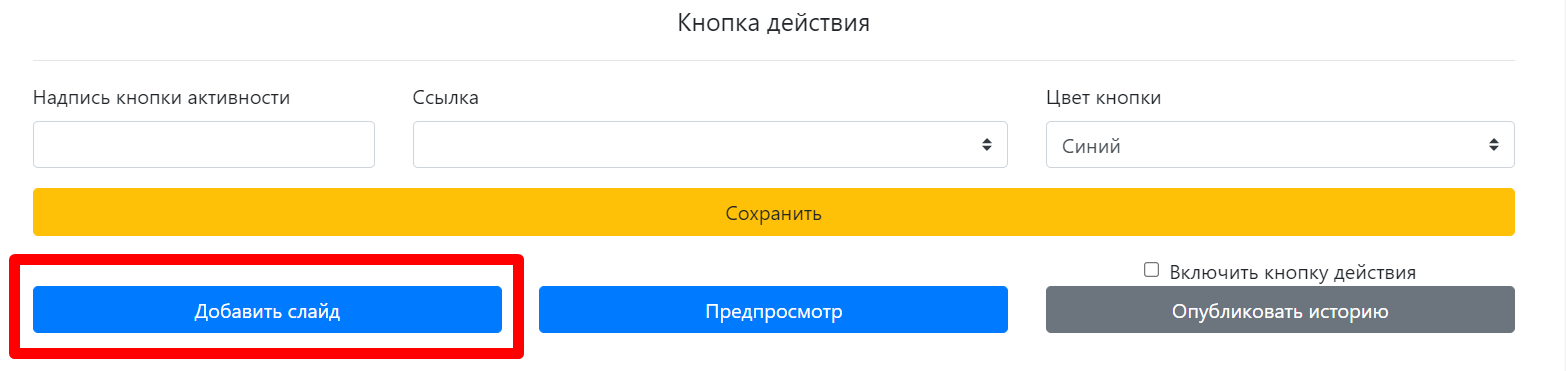
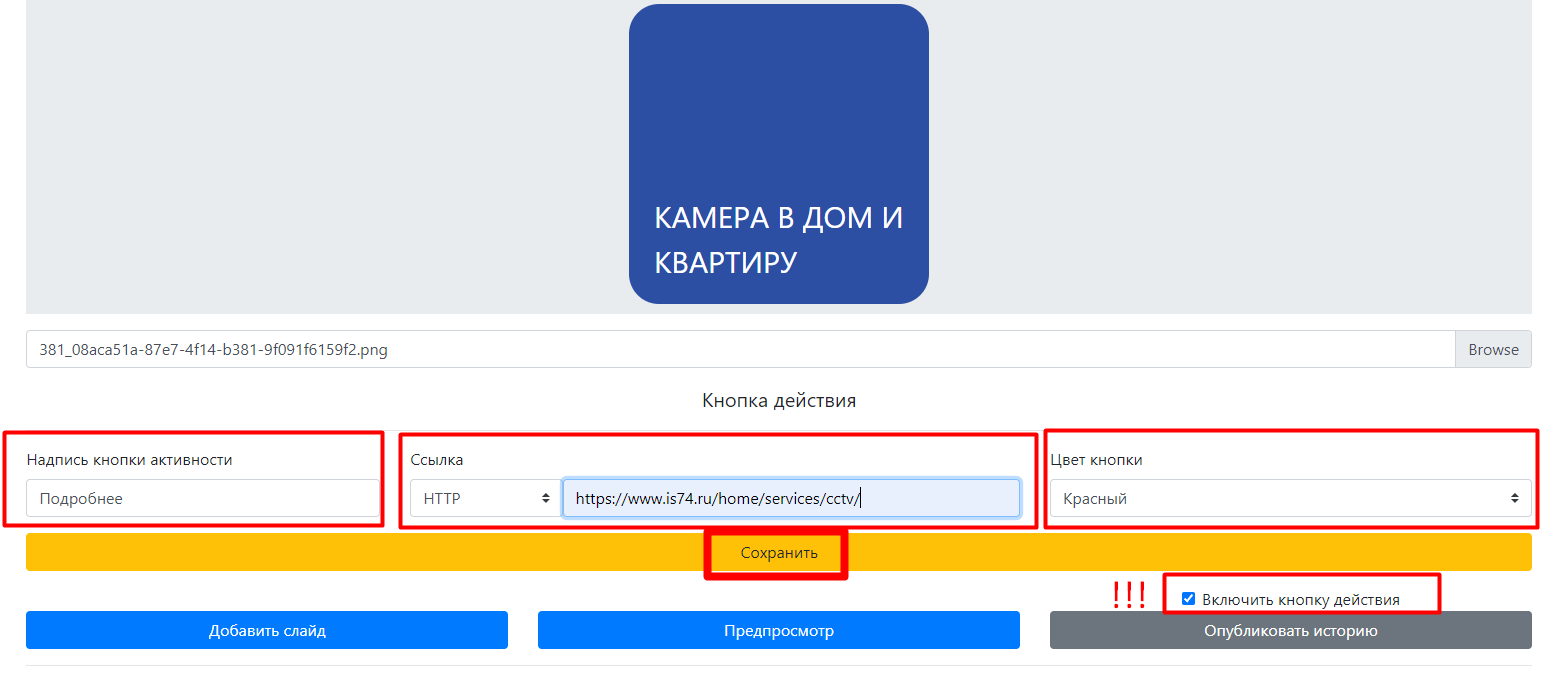
7. При необходимости на последний слайд можно добавить кнопку, которая будет вести на ваш сайт или определенный раздел приложения. Делается это на главном экране интерфейса создания историй.
Задаем кнопке название, выбираем цвет, в выпадающем списке выбираем раздел приложения или добавляем ссылку на сайт.
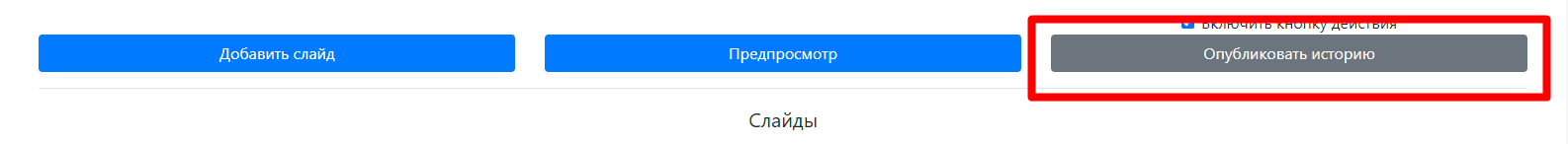
Обратите внимание: Перед тем как сохранить слайд с кнопкой, обязательно поставьте галочку напротив пункта «Включить кнопку действия», в противном случае кнопка не появится на слайде. Жмем «Сохранить».
Рисунок 9 — Добавление кнопки в историю.
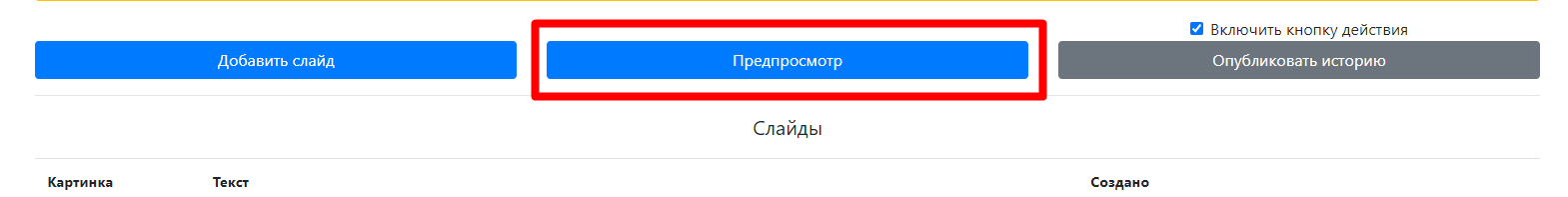
8. Перед публикацией можно нажать на кнопку «Предпросмотр» и проверить, как история будет отображаться на разных форматах экранов, а также проверить работу кнопки.
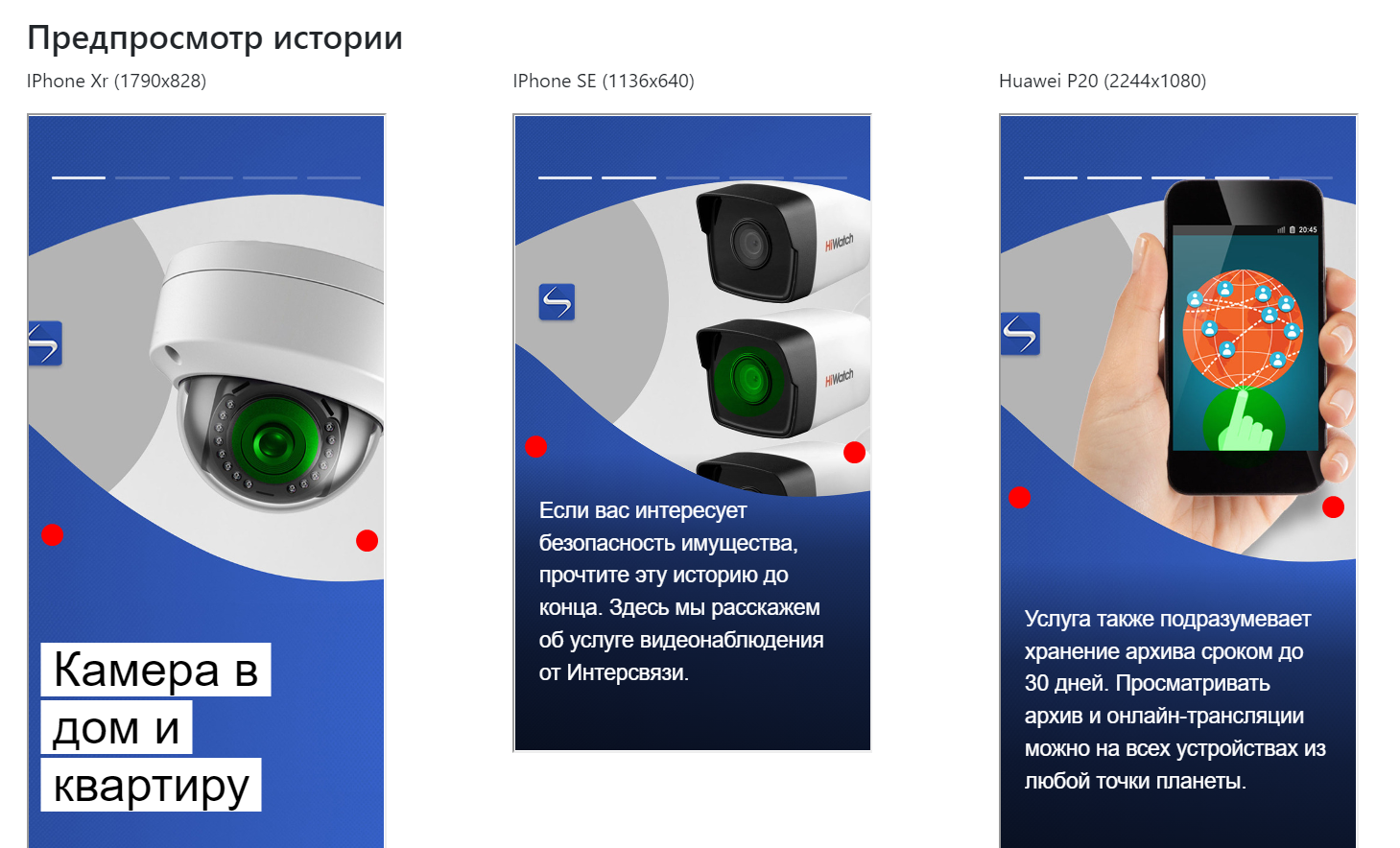
Рисунок 11 — Предпросмотр истории.
Листайте влево или вправо, чтобы проверить корректность всех слайдов.
9. Когда все слайды готовы, жмем «Опубликовать историю».
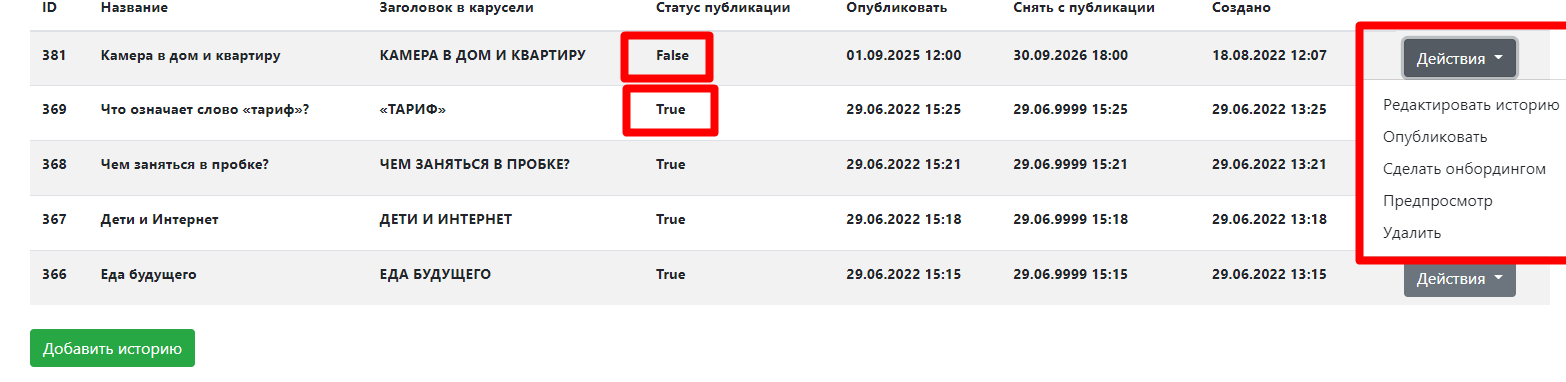
9.1. После этого она появится в общем списке на вкладке «Истории». У опубликованной истории появится статус True, у снятой с публикации — False.
Через кнопку «Действия» можно управлять каждой историей.
Требования к историям в мобильном приложении
Заголовки
- Количество слов: от 2 до 4 слов (учитывая предлоги и союзы).
- Длина слова: не более 12 знаков (иначе возникает перенос).
- Кол-во знаков в строке вместе с пробелами: от 4 до 14.
- Всего знаков с пробелами: не более 27
Текст в слайде
- Знаков с пробелами в слайде: в среднем 152 знака, но не более 178. Примерно 5-7 строк.
- Максимальная длина слова, чтобы не было переноса: 26 знаков.
- Текст всегда должен располагаться снизу.
- Используйте для неразрывного пробела
Текст в слайде с кнопкой
- Знаков с пробелами в слайде: в среднем 89 знаков, но не более 105 знаков. Максимум 4 строки!
- Максимальная длина слова, чтобы не было переноса: 26 знаков.
- Текст всегда должен располагаться снизу.
Визуалы для слайдов
- Разрешение: 720х1280 пикселей.
- Желательно не перегружать нижнюю часть слайда (40-50%) важными элементами изображения, мелкими деталями и яркими цветами, т.к. эта часть слайда отведена под текст.
Визуалы для обложек на главном экране
- 300х300 пикселей.
- Нижняя часть картинки должна быть темной, т.к. заголовок всегда имеет белый цвет.